CSS flex gridとgapで簡単に余白調整!レスポンシブ対応も楽々!
2022年1月28日
CSS

横並び、縦並びレイアウトでの余白指定、もう少し楽にコーディングしたい…
と思ったことはありませんか?
『gap』を使えばmargin、paddingなしで余白指定することが可能です!
gapの使い方

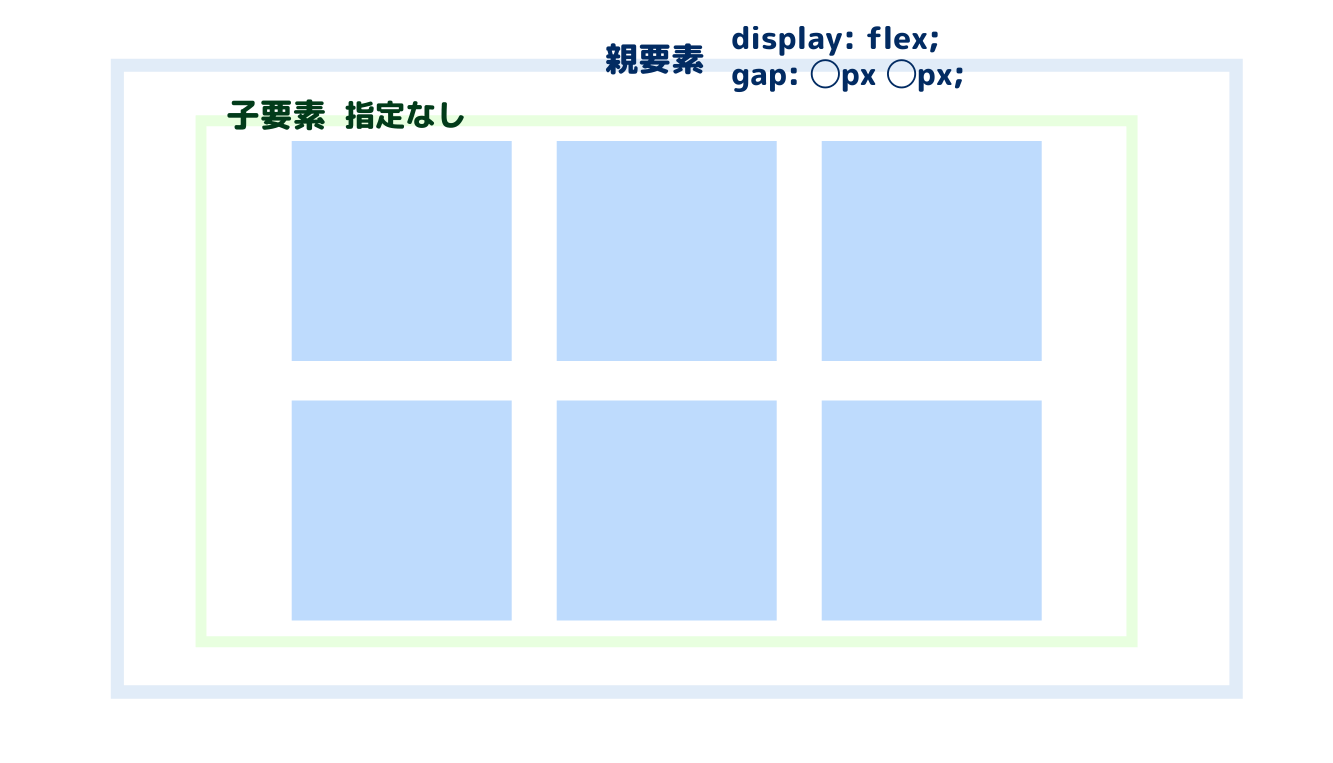
簡単に説明すると、親要素のCSS 指定だけで余白までつけることができます!
画像のようにdisplay: flex;(display: grid;)とgap: ○px ◯px;の組み合わせで指定します。
具体的にどのような指定方法になっているかみていきましょう。
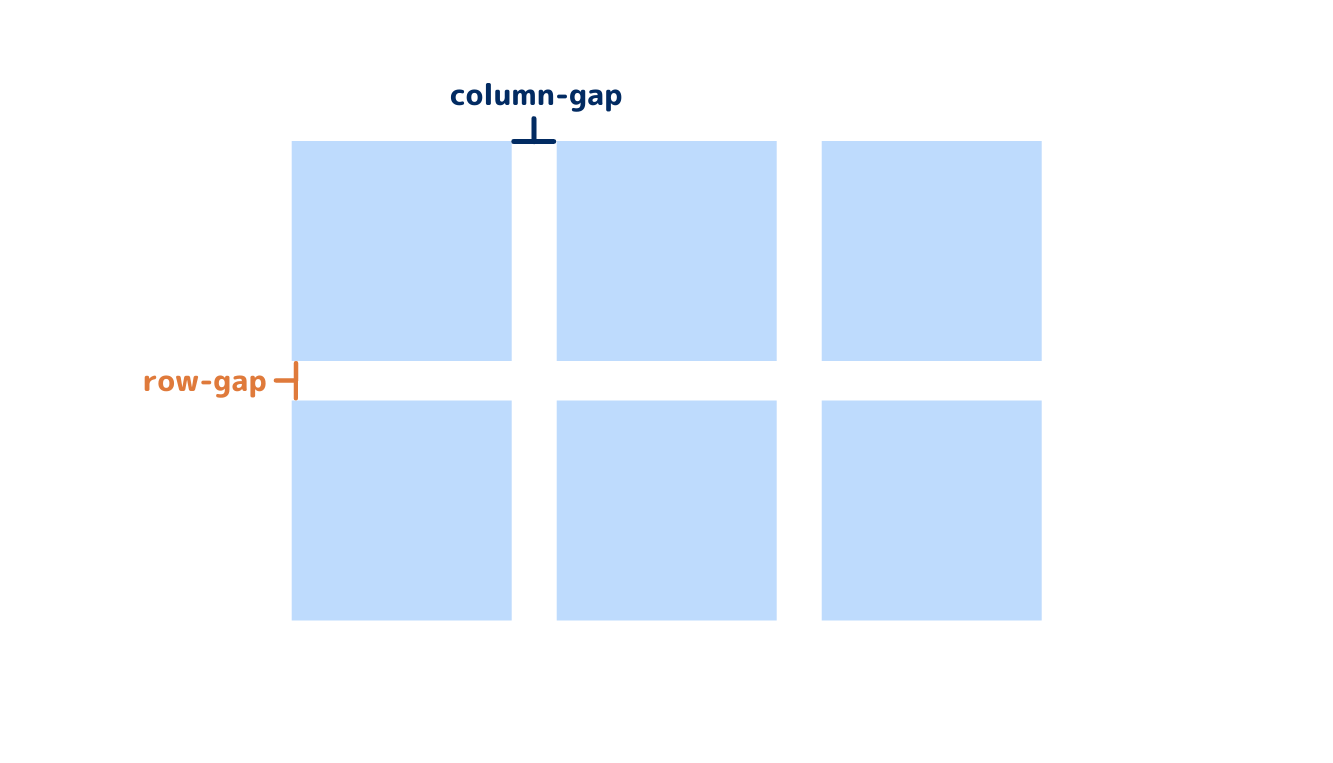
row-gap & column-gap

先程の例でgapに2つ数字を指定したと思いますが、
それが上記画像のrow-gapとcolumn-gapになります。
・row-gap = 行の余白(上下の余白)
・column-gap = 列の余白(左右の余白)
です。
gap: 10px 15px;と指定したとすれば
上下の余白が10pxで左右の余白が15pxということになります。
もしも左右の余白だけ指定したい時は、
column-gap: 15px;もしくはgap: 0 15px;と書くことができ、
上下の余白だけ指定したい場合は、
row-gap: 10px;もしくはgap: 10px 0;と書くこともできます。
横並びでの実践
See the Pen nav by Mizuki (@Mziuki_Untrois) on CodePen.
上記のコードはよくあるようなナビゲーションメニューです。
PCで見ている方は、CODEPENのResultボタンを押していただくと、
スマホで見ている方はResultボタンを押して横にしていただくと
きちんと横並びになっていることが確認できます。
レスポンシブ対応できるようにflex: wrap;も指定して
画面幅が足りないときは折り返しするようになっています。
gapの余白指定は折り返した時にもきちんと適用されています。
縦並びでの実践
See the Pen nav2 by Mizuki (@Mziuki_Untrois) on CodePen.
先程の横並びのコードにflex-direction: column;を加えただけです!
gap:10px 15px;はあえてそのままにしていますが、
gap: 10px 0;またはrow-gap: 10px;に変更してもOKです。
display:grid;とセットで使う際も使い方は同じです!
まとめ
子要素にmarginやpaddingを指定するとどうしても
:last-of-typeや:first-of-typeで0を指定しなくちゃいけないので
コード量が増えてなかなか面倒でした。
ですが、このgapを利用すれば簡単に余白指定、レスポンシブ対応できます。
使ったことがない方はぜひ一度お試しください!
スッキリとしたCSS 設計を目指していきましょう^^